Contents
- Intro
- How back-in-stock notifications work
- Why a stock alert app brings customers back to your store
- Setting up a back-in-stock Shopify app
- Why you might use a pre-order app instead
-
Back in stock app Shopify FAQ
- How to write back in stock email subject lines?
- Should you customise back in stock emails?
- Should you set up back in stock notifications or use a pre-order app?
- How do I set up back in stock alerts on Shopify?
- What is the meaning of back in stock?
- What is the back in stock strategy?
- How do you know if something is back in stock?
- What is the app that tells you when something is in stock?
Intro
Shopify back-in-stock notifications can play a crucial role in enhancing the customer experience and driving Shopify sales for eCommerce businesses.
The basic premise of back in stock notifications, is that customers who visit a product page displaying a sold out product or a product that is currently unavailable have the option to provide their email address to receive a back in stock alert.
Some of the benefits of setting up Shopify back in stock notifications includes; customer engagement and retention, increase customer satisfaction, maximise sales opportunities to recover lost sales, and improve inventory management.
How back-in-stock notifications work
Back-in-stock notifications are alerts/messages sent to customers who have expressed interest in a product that was previously out of stock or not yet available but has now become available on a Shopify store.
Below is how the basic process typically works:
-The store sets up a back in stock flow on their website
-A customer expresses interest; A customer visits a product page on a Shopify stores website and finds that the desired item is out of stock or currently not available.
-The customer can then choose to opt in for restock alerts, by providing their email address/phone number through an on-page widget. This is typically a ‘back in stock’ button that launches a pop-up modal to capture the customer details.

-When the product is restocked and becomes available again, the Shopify store will automatically send a notification (via email, SMS, or app notification) to all the customers who signed up for back in stock alerts for that specific product.
-Once notified, the customer can click on the link provided which will take them directly to the product page to make a purchase. This simplifies the buying process for the customer and can lead to quicker sales.
Why a stock alert app brings customers back to your store
Customers who have signed up to be notified of restock alerts, have already expressed that they are interested in the product. You can imagine how much better qualified a back-in-stock email list would be when compared to most email campaigns.
Sending restock alerts to customers reignites their interest and as they have already previously missed out they will be even more driven to quickly purchase the product.

The back in stock notification not only drives sales but also directs traffic back to your eCommerce site. Customers receiving back-in-stock emails are likely to browse other products as well and potentially make additional purchases during their visit to your shop.
Setting up a back-in-stock Shopify app

Choosing a back-in-stock app
When choosing a back-in-stock app for your eCommerce website, there are several key factors to consider to ensure that the app you select best suits your business goals. Here are important aspects to look for:
Ease of Use and Integration:
The app should be relatively user-friendly to use and set up, you also want it to integrate seamlessly with your site theme, as well as have a great support team. An app that you can comfortably use and set up means you’ll actually use it. You can always look into more feature-rich apps, once you’re ready.
Customization and Branding:
Find an app that allows customization to match your brand’s look-and-feel. Use the app’s interface to customize notification templates, colors, etc to ensure a cohesive brand identity.
Notification Channels:
You will need to check the notification channels the app supports, such as email, SMS, push notifications, or other messaging apps and ensure that the app supports the channels preferred by your target audience for the most effective communication.

Adding the “notify me” button to your shopify theme
You’ll need to incorporate a code snippet/block into your Shopify theme that triggers the automatic display of a “Notify Me When Available” button whenever products are no longer in stock. Most apps will now use Store 2.0 block that you drag from the “Online Store -> “Shopify Customizer”. But if you are are not on a 2.0 Shopify theme, you will need to add a code snippet.
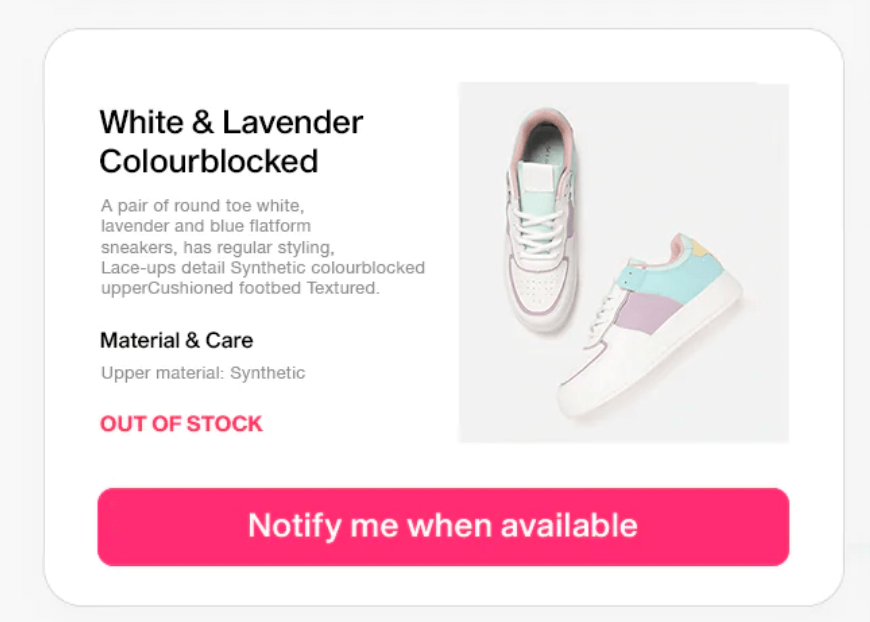
After you have added the code snippet/block, shoppers browsing an out-of-stock/unavailable a product will see a “Notify Me When Available” button appear directly next to, or below, the “Sold Out” button. It is important to ensure the correct placement and visibility of the “Notify Me When Available” button, as this will encourage customers to register their interest.
When shoppers clicks the “Notify Me” button, a pop up form will appear that allows shoppers to enter their email to be notified when the item is restocked or available.
Once this form is submitted by shoppers, a Subscribed to Back In Stock event will be tracked on the shoppers profile

Customising the back-in-stock button and form for your store
The “Notify Me When Available” button and form should allow a lot of customization, depending which app you choose. Klaviyo for examples allows you to change the colors, fonts, text, and other elements according to the style of your online store and your design preferences.

Setting up the back-in-stock notifications email/text flow
Creating effective back in stock alert email notifications is essential to captivate customers and motivate them to make a purchase. Services like Klaviyo can useful as they allow you to automate the email flows.
Below are some of the best practices to utilise when writing back in stock alert emails.
Clear and Compelling Subject Line:
Grab attention with a clear and engaging subject line that conveys the purpose of the email
Personalization:
Address the recipient by their name to create a sense of personal connection and make the email feel more tailored to their preferences.
Announce Product Availability:
Clearly state that the desired product is back in stock, setting the tone for the rest of the email.
Include a Clear Call-to-Action (CTA):
Use a prominent and compelling CTA, such as “Shop Now” or “Grab Yours Today,” that directs customers to the product page to make a purchase.
Offer Limited-Time Incentives:
Encourage immediate action by offering limited-time promotions, discounts, or free shipping to incentivize purchases.
Create a Sense of Urgency:
Use language that creates a sense of urgency, encouraging customers to act quickly before the product runs out of stock again or the pre-order discount stops being available.
monitoring analytics and reporting
Many Shopify apps that offer back-in-stock notifications, allow you to monitor the performance of your various flows and product pages. It’s best practise to monitor these analytics and optimise your front-end wording and email campaigns appropriately. Consider split tests with something like Klaviyo’s AB testing.

Why you might use a pre-order app instead
what level of order intent do you want to capture?
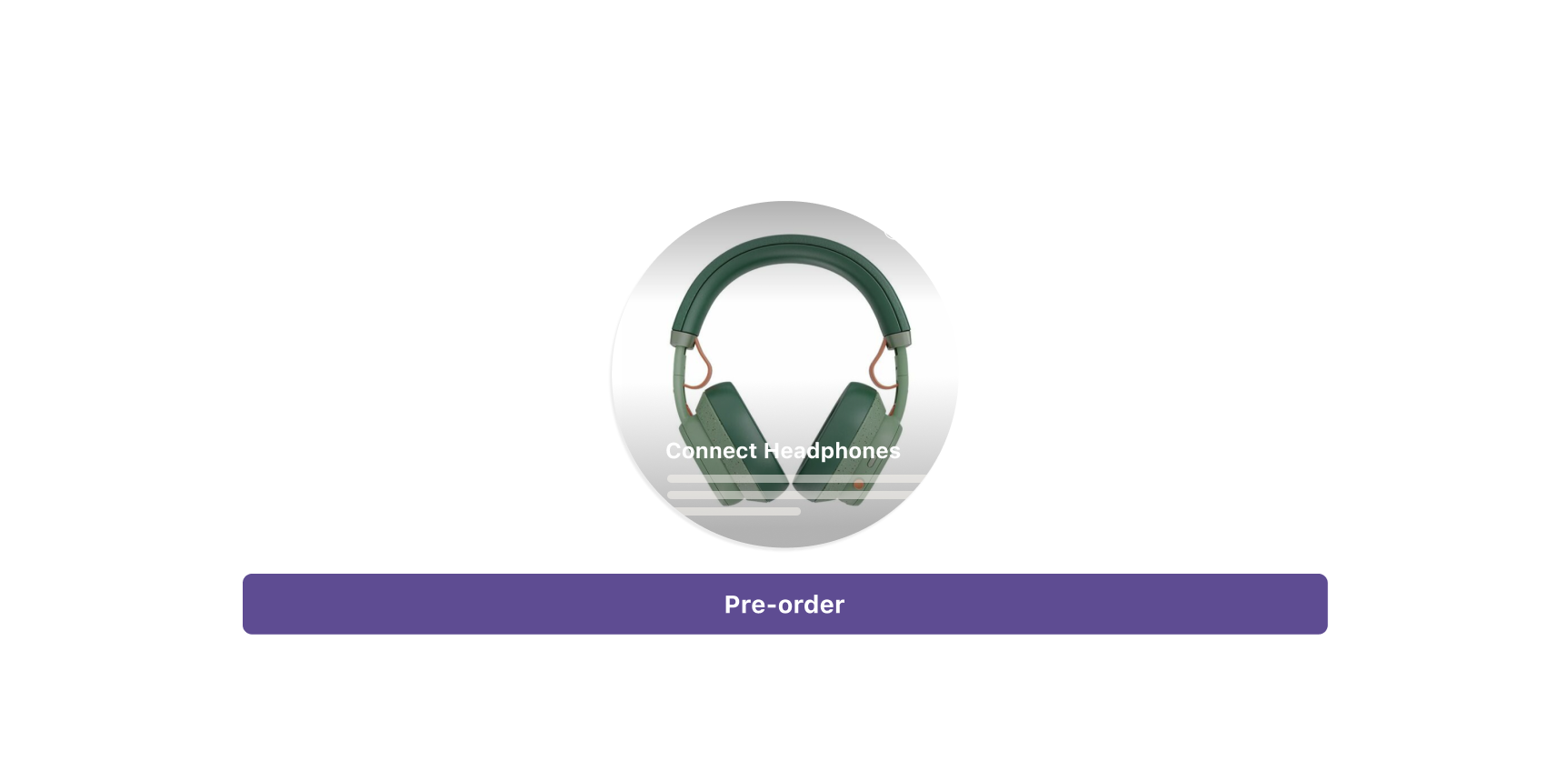
Sending a back in stock notification to customers is very much worthwhile, however a customer is giving quite a low level of commitment. There is another option however… pre-orders.
If you want to ensure you’re capturing genuine interest, as well as start a transaction in a way which is still flexible and without any money charged upfront. Pre-orders can be a great way to level up your back-in-stock alerts.
By using a pre-order system that supports pay-later pre-orders, you can tap into a customer’s willingness to commit to a purchase even before an item is restocked. This offers a clearer indication of product demand than mere stock notifications.
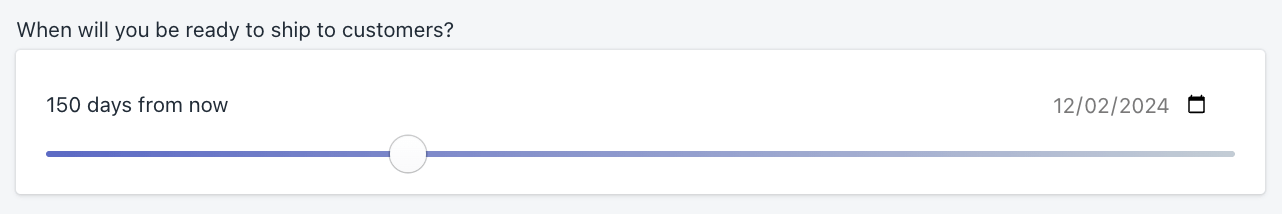
pre-orders that allow you to charge later
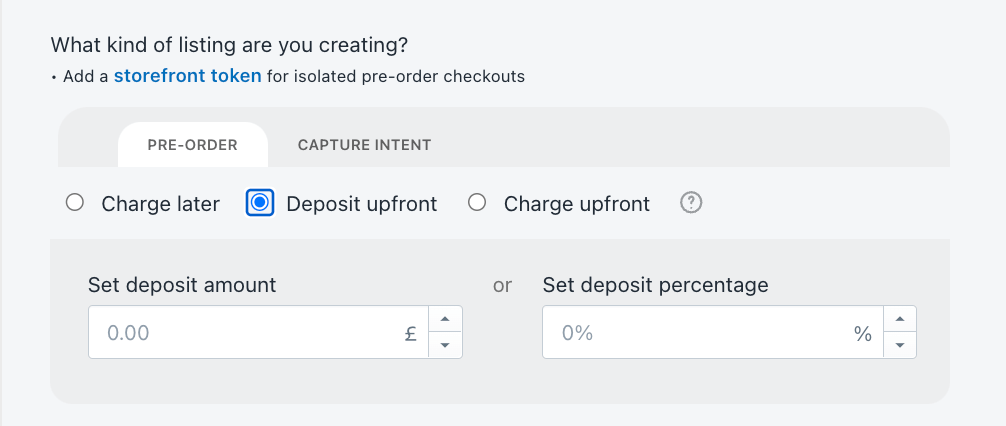
Shopify capture only pre-orders, allow you to capture a customer’s intent to pre-order. When you are ready to finalise the pre-order and collect payment, you send out payment links to customers, and this allows them to pay for their pre-order through your online store.
Shopify charge later pre-orders are similar to ‘capture only’ pre-orders in that the customer pays for the product at a later time (whenever suits the store owner). However, the customer goes through the Shopify checkout at the time of pre-order and enters their card details and agrees to a deferred charge. Shopify vaults these card details and charges when the store owner triggers the charge.
Setting up a pre-order app in the place of back in stock notifications
We’ll use PreProduct in this example, although other pre-sale apps may support similar functionality.
- Install PreProduct from the Shopify App Store
- Add PreProduct’s block to your theme’s product pages via the Shopify Customize editor
- Visit PreProduct’s “Templates” screen and set the eligibility conditions for which products should show be allowed to show the back-in-stock button. Make sure to choose capture-only or charge-later when specifying the pre-order listing settings.
- Finally, turn on the listing manager automation from PreProduct’s “Setup” -> “Automations” screen, so that eligible out of stock products will be pre-sold.
The Listing manager gets the chance to run every time a product has a change in Shopify (e.g. a change in stock level), but as soon as this first change happens, eligible products will stay in sync.
Back in stock app Shopify FAQ
Back-in-stock email subject lines should be; Clear and to the point so that customers immediately understand what the email is about, attention-grabbing so that customers want to open and read it and urgent so it is opened and customers act fast to purchase.
How to write back in stock email subject lines?
Yes, you should definitely customize your back-in-stock emails/messages. Personalized emails are more likely to be opened and clicked on than generic emails.
Should you customise back in stock emails?
Both back in stock notifications and pre-orders can both be beneficial for online stores. Back in stock notifications can be great when you have products that regularly go in and out of stock, so customers can be notified as soon as they are back in stock, and allow you to sell more items. Pre-orders allow you to take the order even when the product is out of stock and does not rely on the customer purchasing the product once back in stock after receiving the notification.
Should you set up back in stock notifications or use a pre-order app?
You will need to download a back in stock app from the Shopify app store, and then configure it in your Shopify store.
How do I set up back in stock alerts on Shopify?
“Back in stock” refers to a situation where a product that was previously out of stock or unavailable for purchase is once again available for purchase. It indicates that the product is available again and is ready for customers to buy.
What is the meaning of back in stock?
The “back in stock” strategy involves strategies used by businesses to effectively manage and capitalize on the restocking of products that were previously unavailable. This approach is crucial for maximizing sales.
What is the back in stock strategy?
It’s up to you to add and remove stock in the Shopify product admin. As customers purchase items, the stock level will naturally decrement. Once you have new stock arrive on premise, you can go into Shopify’s product admin and increase the inventory level.
How do you know if something is back in stock?
This is commonly referred to as a “back in stock alerts” or “stock notifications” app. There are many options available on the Shopify app store.
What is the app that tells you when something is in stock?

Eliza Wegener
Co-founder @PreProduct