Contents
- Introducing pre-orders for growth on Shopify
-
Tried and Tested Shopify Pre-order Strategies
- 1. Limited editions pre-orders (Fenty Beauty)
- 2. Exclusive Pre-order Discounts (The Mindset Journal)
- 3. Offer 100% Charge-later Pre-orders (Jala Clothing)
- 4. Offer Time-Limited Pre-Orders (Good Smile)
- 5. Sustainable Pre-Order Practices for Customer Retention (Frahm Jackets)
- 6. Insiders Club – Exclusive Pre-Order Benefits and Status for Loyal Customers (Daylight Computer)
- Conclusion and next steps to increase Shopify sales through pre-orders
-
Pre-order Shopify Sales FAQ
- How do I know which pre-order strategy will increase Shopify sales for my store?
- Can pre-orders really increase my store’s sales?
- Are there any risks associated with pre-orders?
- How do I manage customer expectations for products that aren’t immediately available?
- Can I use pre-orders if I’m just starting my Shopify store?
We also have a YouTube version of this article here.
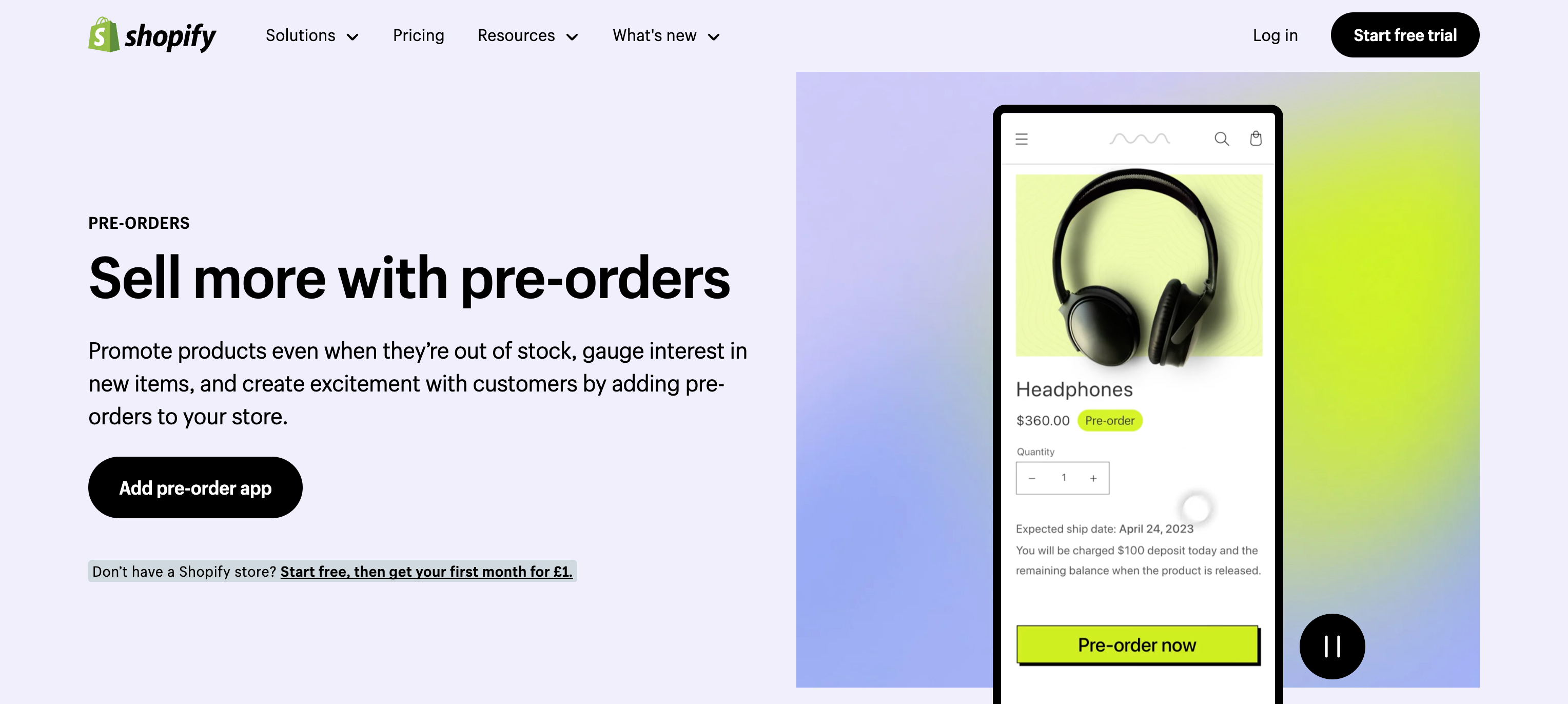
Introducing pre-orders for growth on Shopify
Looking to increase Shopify sales? The secret can lie in effective pre-order strategies. This article cuts straight to the point, providing six practical tactics that translate customer interest into secured revenue— crafting urgency, exclusivity, and increasing average order value to name a few. We’ll guide you through these methods and showcase how they’re each working for real-life online stores.
Key Takeaways
- Pre-orders can significantly boost Shopify sales by creating urgency, leveraging influencer marketing, increasing average order value, and securing revenue before inventory is available.
- Tactical pre-order strategies including limited edition items, exclusive discounts, charge-later options, time-limited availability, sustainable practices, and offering exclusive benefits can enhance customer engagement, loyalty, and overall sales.
- To maximize the effectiveness of pre-orders, it’s essential to employ an effective customer centric marketing strategy. That way you can engage customers with a compelling narrative, offer flexibility, align pre-order strategies with brand values, and maintain transparent communication.
- Implementing loyalty programs can enhance customer engagement, improve retention rates, and motivate repeat purchases.

Why and How Pre-Orders Can Increase Sales on Shopify
Stepping into the ecommerce store arena, you quickly learn that the key to a thriving Shopify store is not just attracting potential customers but converting their interest into actual sales. Pre-orders let you do this before stock hits your warehouse. Imagine the power of knowing your product is sold even before it’s physically available. It’s a strategy that transforms potential customers into committed buyers and increases customer retention in an otherwise volatile online shopping environment.
But how exactly do pre-orders amplify your Shopify store’s performance? Pre-orders can build a compelling sense of urgency by bridging the gap between anticipation and ownership. As the launch date nears, exclusive ad campaigns, early bird discounts, and time-sensitive offers can coax the prospective customers from the sidelines and into an action. Utilizing Google ads alongside other paid advertising platforms like Facebook and Instagram can further enhance these campaigns, driving targeted traffic and boosting sales. This urgency can be manufactured by employing a customer-centric playbook designed for increasing sales on Shopify.
Tried and Tested Shopify Pre-order Strategies
Now, let’s dive into each strategy in the form of mini case studies. The ecommerce market thrives on innovation, and pre-order strategies are a testament to this. These six strategies are proven tactics that can boost conversions. From limited editions that sell out rapidly to exclusive discounts that spur customers to click ‘pre-order’, each strategy is essential for boosting conversions and enhancing the performance of your ecommerce business or Shopify store. Additionally, bolting on additional marketing techniques like loyalty programs can further boost conversions and enhance customer engagement.
We’ll explore the mechanisms behind these strategies and how you can tailor them to fit your online store.

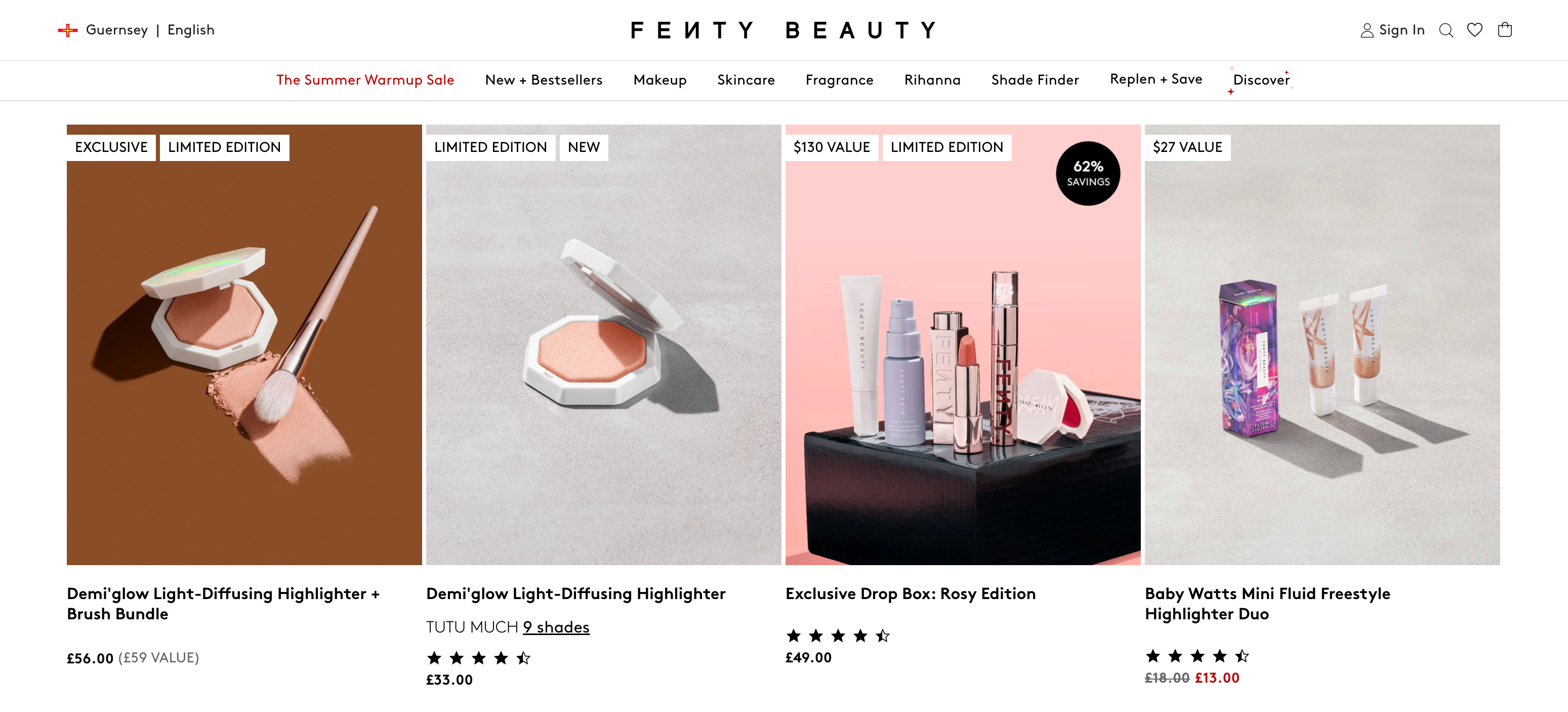
1. Limited editions pre-orders (Fenty Beauty)
Fenty Beauty’s limited edition pre-orders capitalize on the power of scarcity. Each exclusive launch generates significant excitement among customers, leveraging the brand’s association with Rihanna and aligning product releases with major events to maximize impact. The strategy isn’t just about celebrity influence; it’s about creating a compelling narrative around unique, one-time-only products.
When Fenty Beauty releases a limited edition product, the buzz generated drives significant interest and sales. This approach involves cohesive brand messaging across all customer touchpoints, supported by digital advertising, Google ads, and search engine optimization to maintain visibility and engagement.
The allure of limited edition pre-orders lies in the exclusive, unrepeatable nature of the products, which attracts a dedicated following eager for the next release. However, this strategy also requires meticulous planning and brand management to ensure each launch meets high expectations and reinforces the brand’s commitment to quality and innovation.
Tip: Creating Artificial Scarcity with limited edition BundlesIf you don’t have a fixed amount of units, consider releasing a bundle as a limited edition with an artificial limit. This strategy allows you to create a sense of exclusivity and urgency without needing to precisely manage inventory quantities. By curating a unique bundle and setting a cap on availability, you can drive pre-orders and excitement, effectively leveraging the power of scarcity to boost sales.

2. Exclusive Pre-order Discounts (The Mindset Journal)
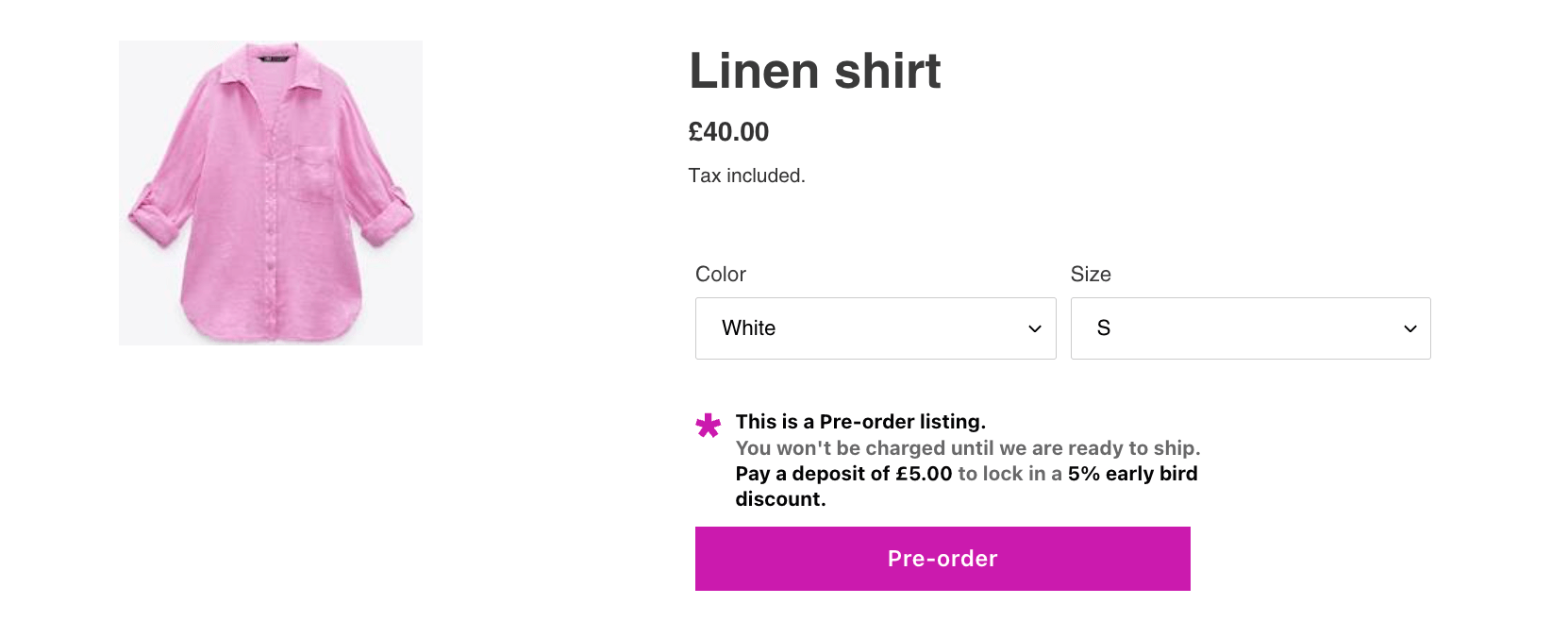
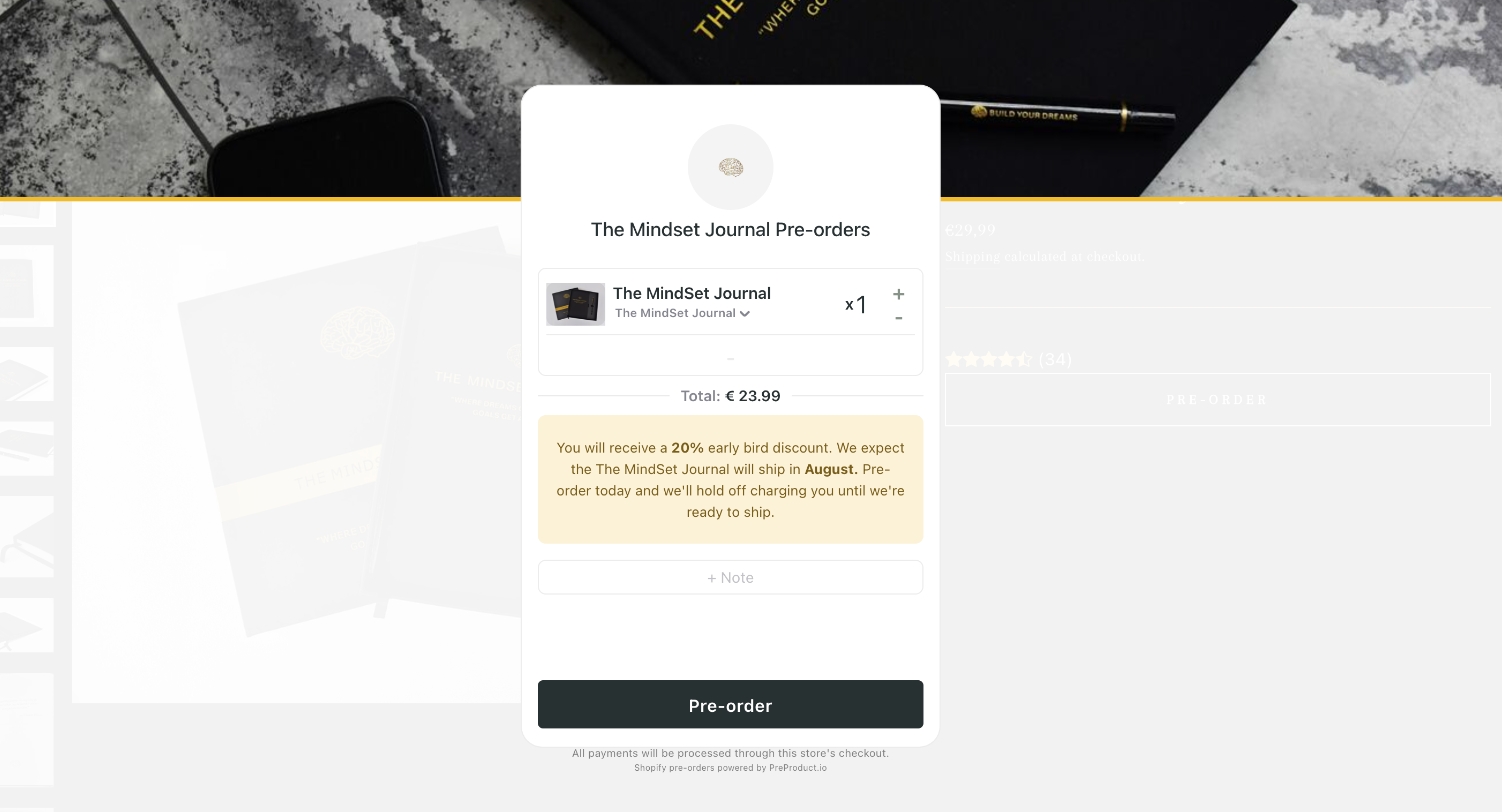
Moving on from specific limited editions, limited discounts can be employed as well. The magnetic pull of an exclusive deal really plays our sense of FOMO. A customer of ours at PreProduct, The Mindset Journal puts this to great effect with an exclusive 20% discount on pre-orders of their V1 product. Pre-order discounts, don’t use a catch-all discount code; but are early bird specials that are only received when the product is purchased as a pre-order. This can propel customers to lock in the lower prices before they’re gone.
This strategy can be a great way to increase Shopify sales, as it allows you to discount without deprecating the perceived value of the product. i.e. the sub-text is that the item is discounted as it’s new, not because it’s failing to shift from shelves. The core mechanics of the Mindset Journal’s offering is:
- A 20% discount to early adopters.
- A valuable personal development tool at a bargain price.
- Early sales and customer loyalty even before the product ships.
- Incentivizing early purchases through loyalty programs to improve customer retention.

The Mindset Journal can then drive traffic and attract customers by:
- Explaining the discount codes in promotional emails
- Leveraging their social media presence and organic traffic
- Providing an additional 5% off for mailing list subscribers or influencer campaigns (Shopify discount codes can stack on top of pre-order discounts)
These tactics paired with traffic can create a cascade of incentives that increase customer retention, keeping loyal customers coming back for more.
Moreover, exclusive pre-order discounts often lead to repeat purchases. Customers who snag a deal are more likely to return, trusting they’ll find value and savings again. This strategy not only boosts sales on Shopify but also gives The Mindset Journal an additional reason to send marketing emails and communications.
3. Offer 100% Charge-later Pre-orders (Jala Clothing)
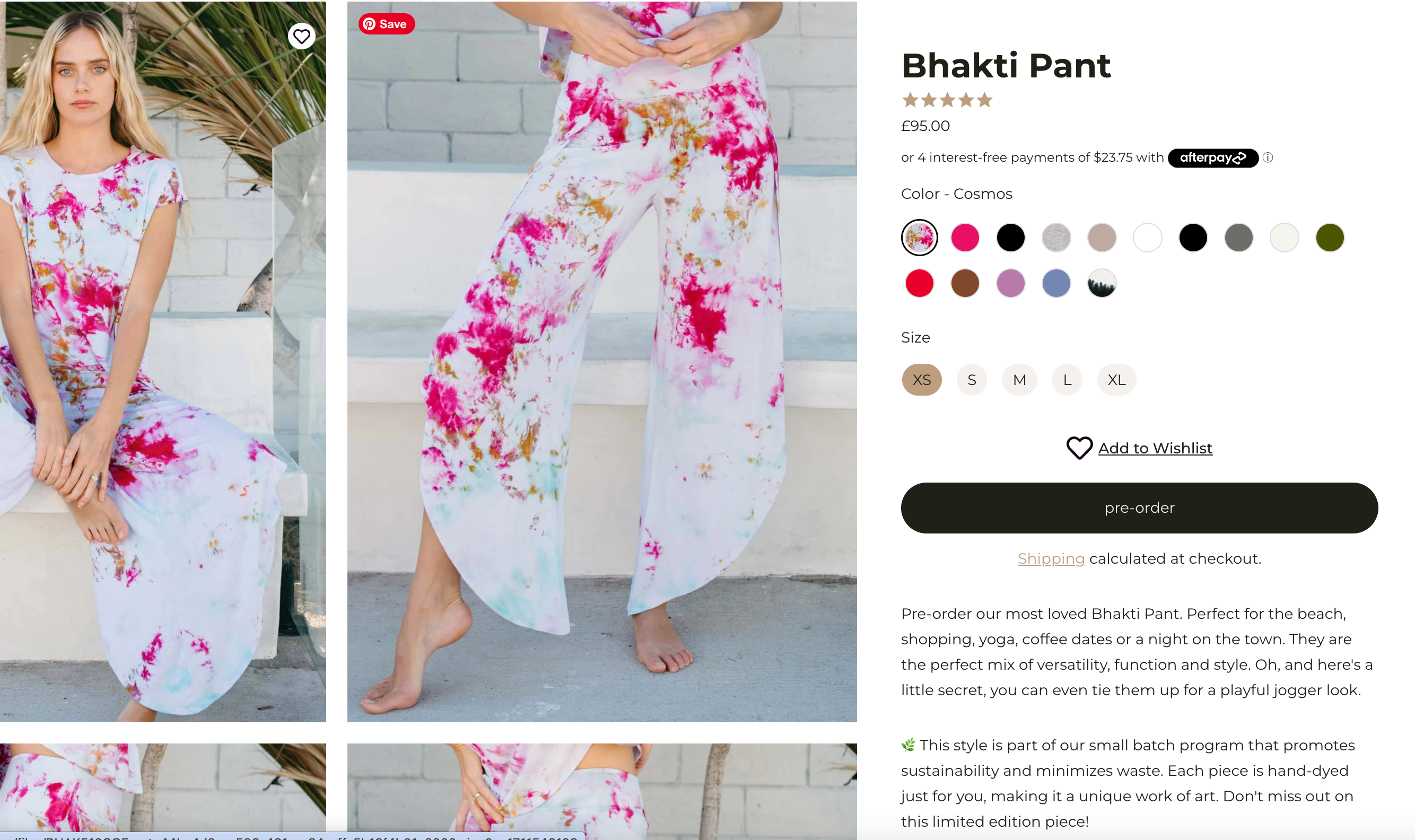
Jala Clothing’s approach to pre-orders focuses on giving a 100% charge-later pre-order option, ensuring customers are not billed until their item is ready to ship. This strategy helps manage customer expectations and good will, as no money changes hands until Jala are ready.
On the The Bhakti Pant (a collection that’s on pre-order at the time or writing) product descriptions, the marketing copy talks about a smaller batch, mindful fashion approach, that promotes sustainability and limits waste, with each piece being a unique hand-dyed creation. By marketing these aspects, Jala Clothing appeals to customers who make purchasing decisions based on a brand’s environmental responsibility as well as the $0 upfront incentive to lock in a pair.
Charge-later pre-orders offer the following logistical benefits:
- Flexibility in fulfilment, especially for items with delayed shipping or those that offer free shipping
- Transparency about shipping estimates and updates to customers, without the risk of customers being frustrated that they’ve already parted with their hard earned cash.
Moreover, flexible charging options can be a boon for cash flow management. Shopify store owners can utilise apps like PreProduct to establish pay-later terms that fit their inventory and financial strategy. As well as techniques like shoppable videos to drive trust and excitement for the product on pre-order.

4. Offer Time-Limited Pre-Orders (Good Smile)
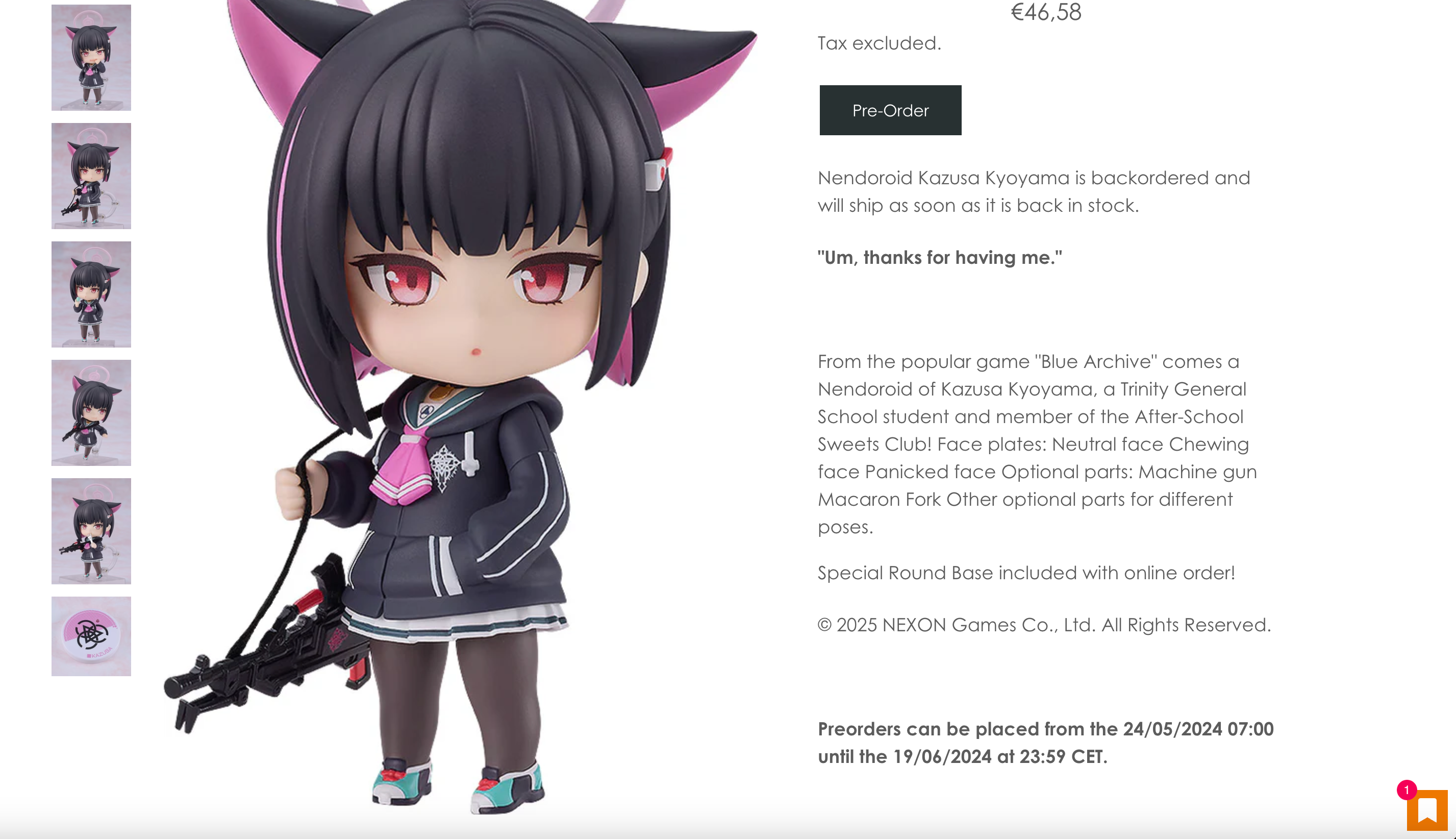
Moving to the next of the pre-order strategies, Good Smile (a hobby store out of Japan) shows how time can becomes a powerful lever. They offer pre-orders from their store page for a limited time period; creating a ticking clock that encourages customers to act swiftly. Sometimes offering products for as little as 24-hours. This is an incredible way to generate sales from a heightened sense of urgency and induced quick decision-making.
This strategy plays on the psychological trigger of scarcity, compelling customers to make a purchase before time runs out. It’s a potent tool that not only boosts sales but also enhances the online shopping experience by making it more thrilling and interactive. Customers become part of an exclusive event, racing against time to secure their desired items.

The success of time-limited pre-orders lies in their ability to create a buzz around a product launch. The limited availability window is a signal to customers that they’re getting access to something special, something not everyone will have the chance to own. This exclusivity feeds into the desire to be part of a select group and can lead to a significant boost in sales.
Furthermore, the sense of urgency generated by Good Smile’s strategy is not only beneficial for the initial launch but can also have a ripple effect on future releases. Customers who miss out on one timed pre-order are more likely to pay attention to subsequent launches, increasing the chances of early engagement and securing sales well before the official release date.
5. Sustainable Pre-Order Practices for Customer Retention (Frahm Jackets)
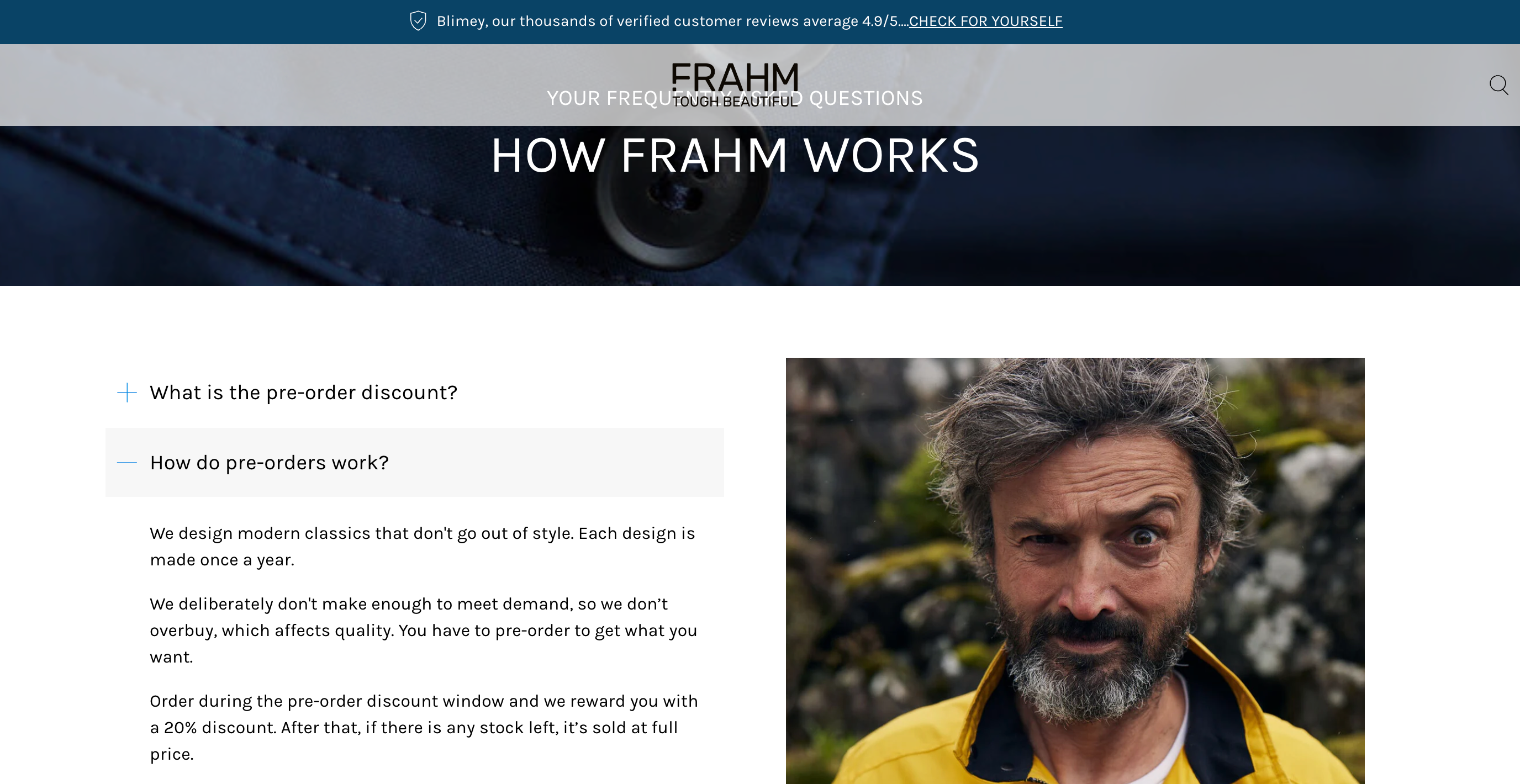
Leading the charge in ethical business practices, Frahm Jackets takes sustainable pre-ordering to heart. Their approach includes:
- A buying experience that’s exclusive to pre-orders, ensuring no excess production (sometimes known as made-to-order)
- Increased boost to their reputation and culture of sustainability
- Resonating with a growing segment of consumers who prioritize the environmental impact of their purchasing decisions.
Frahm’s allows customers to pre-buy their coveted jackets, fostering a sense of commitment and anticipation, whilst being part of a clique. It’s a model that not only reduces waste but also builds a narrative of conscious consumerism around the brand.
“We design modern classics that don’t go out of style. Each design is made once a year.We deliberately don’t make enough to meet demand, so we don’t overbuy, which affects quality. You have to pre-order to get what you want.”
Communication is crucial in this process. Frahm makes it a point to clearly mention dispatch dates and keep customers updated on their order’s shipment and delivery. This level of transparency nurtures customer trust and loyalty, leading to repeat purchases and a robust, social media marketing presence that can amplify the brand’s message of sustainability.
Moreover, by aligning their business practices with the values of their target customers and audience, Frahm Jackets cultivates a brand image that is not only about selling a product but also about promoting a lifestyle. This deeper connection with customers can translate into a more engaged and dedicated following, willing to advocate for the brand and its principles.

6. Insiders Club – Exclusive Pre-Order Benefits and Status for Loyal Customers (Daylight Computer)
Our final pre-order strategy takes us into the tech world with Daylight Computer. When talking about pre-orders, they call them “founders editions”, thus creating an insider’s club that rewards customer engagement and loyalty. This strategy provides intangible value to pre-order customers, making them feel like VIPs with access to behind-the-scenes updates and special treatment.
This approach transforms the pre-order process into an experience rather than a transaction. Customers aren’t just buying a product; they’re buying into a journey that unfolds over time, with Daylight Computer guiding them every step of the way. This feeling can be bolstered with exclusive updates, product pages and insider information keeps customers connected and invested in the brand.
The benefits of this strategy extend beyond the initial sale. Fostering a sense of belonging and exclusivity strengthens customer relationships, leading to increased loyalty and advocacy among existing customers. Implementing a customer loyalty program can further enhance this effect and increase Shopify sales. And when customers feel like they are part of something special, they’re more likely to share their experiences on social media platforms, providing valuable user-generated content that can boost sales and attract new customers.
Oh this is interesting. Especially love the writing example. Preordered. https://t.co/sBiSvfBadq
— DHH (@dhh) May 23, 2024
Furthermore, exclusive benefits can come with a call to action that encourages customers to share and become one of the first to receive the product, these incentives are a powerful motivator for customers to commit early, ensuring Daylight Computer secures sales and bolsters their buyers journey well before the product’s official release.

Conclusion and next steps to increase Shopify sales through pre-orders
In review, these six proven pre-order strategies are a masterclass in ecommerce marketing. From the excitement of limited runs to the allure of exclusive discounts and sustainable practices, there’s a strategy for every Shopify store looking to boost its performance. The essence of a successful pre-order strategy lies in creating a compelling customer journey, tapping into the psychology of anticipation and reward. (Oh and don’t forget to track your experiments, using an analytics platform like Google Analytics or Attribuly)
So, what’s the next step for your Shopify store? Embrace the strategies that resonate with you, align them with your brand’s values, and start implementing pre-orders to increase sales and build a stronger connection with your audience. Unlocking the potential of pre-orders can transform a good Shopify store into a great one. By driving urgency, offering value, and resonating with your target audience, you can enhance the shopping experience and foster a loyal customer base.
In addition to pre-orders, leveraging Google Ads can effectively target specific audiences and top search results. You can also find other high-impact optimizations by browsing a service like Taranker, which curates top-rated Shopify apps. These strategies help boost Shopify sales, drive better customer engagement, and build a more successful store.
At PreProduct, we’re always happy to talk pre-orders, so feel free to drop us an email. Alternatively, if you’re ready to start capturing pre-orders of your own, we currently have free trials on all of our subscription plans, as well as a commission only option.

Oli Woods
Co-founder @PreProduct
Pre-order Shopify Sales FAQ
Choose a pre-order strategy that aligns with your brand’s values and goals, considering your target audience and product uniqueness. Test various approaches to see which resonates best with your customers.
How do I know which pre-order strategy will increase Shopify sales for my store?
Yes, pre-orders can significantly increase your store’s sales by locking in revenue before stock arrival, creating a sense of urgency, and offering exclusive benefits to customers. It’s a proven method to boost sales and customer retention.
Can pre-orders really increase my store’s sales?
Yes, there are risks such as failing to meet shipping estimates and customer expectations. Transparency and clear communication are crucial to maintaining trust and satisfaction. Offering charge-later or deposit-upfront pre-orders can be a safer option here.
Are there any risks associated with pre-orders?
To manage customer expectations, be transparent about availability and dispatch dates. Provide regular updates and offer excellent customer service to handle inquiries and issues effectively.
How do I manage customer expectations for products that aren’t immediately available?
Yes, pre-orders can help gauge interest in your products and increase Shopify sales. Ensure you have a clear marketing strategy and can fulfil orders efficiently. For first-time ordering from suppliers, consider charge-later pre-orders, as customers aren’t charged until you explicitly trigger payment.