1. Introduction
Pre-orders can be a great tool for your online store, with potential to increase hype around new releases whilst solving your cash flow problems. It’s beneficial to understand how to set up Shopify pre-orders.
What is a pre-order?
A pre-order is where customers can place orders for products or services before they become available for general sale. Essentially, customers are buying an item before it is physically in stock or released.
There are several benefits to setting up pre-orders:
Pre-orders can provide insight for Shopify stores about the demand for their products.
By seeing how many people are pre-ordering an item, stores can adjust their production and inventory management to meet demand. This can help them avoid overproduction, which can lead to excess inventory and financial losses. If you plan to use pre-orders for probing future demand, we recommend capture-only or charge-later pre-orders, that way customers aren’t being charged anything until you’re comfortable moving forwards.
Pre-orders can generate buzz and excitement for a product before its release.
By allowing customers to pre-order, store owners can boost hype and create a sense of exclusivity around new releases. It also gives you an opportunity to launch twice in a way, once for the pre-order release and once again when the product arrives and you start taking regular buy-now orders.
Pre-orders can boost your online store cashflow, as they can capture revenue upfront.
When customers pre-order products, they typically pay the full price or a deposit at the time of the order, which provides stores with a cash flow boost before the product is even released. This can be especially helpful for small businesses or startups that may not have access to significant capital or financing (although financing options for small e-comm brands is in improving!) .

2. Set up pre-orders on Shopify
Does my Shopify store support pre-orders?
All Shopify stores are capable of supporting pre-orders, however not all payment processors support deferred-charge pre-orders. Currently both Shopify Payments and PaPal are supported, however you will run into issues when using an unsupported third party payment gateway or even Shop Pay.
That said, Shopify will automatically hide any unsupported payment providers from your checkout. So, as long as you have Shopify Payments or PayPal enabled, you’re good to go and move forward to set up pre-orders on Shopify.
Installing a Pre-order App
To get started and set up pre-orders on Shopify, visit the Shopify App Store and search for “pre-order”, then select the app you wish to install.
Once you have located the app, click on it to access the app listing page, and then select the “Add app” option.
To grant the app access to your Shopify admin account, click “Install app” and authorize its use.
Integrating the App with Your Storefront
Shopify 1.0
If your Shopify theme is Shopify “store 1.0” and you’re not comfortable with customising the code of your product template, then I’d recommend contacting the app developer, as they’ll need to edit code to add their snippet to your online store.
Generally the process is to locate the Shopify theme file containing the “buy” button and insert the app’s customized code beneath the {% endform %} liquid tag. This will let the app’s script determine which product the pre-order button should apply for (if any) when running on that page.
Keep in mind that the file name may differ, but commonly it will be one of: product-template.liquid, product-form.liquid, or product-main.liquid, among others. (Typically in your ‘sections’ or ‘snippets’ folder)
*We also recommend saving your theme file locally first, incase of any mistakes. That way you have a backup if anything goes wrong, as well as being able to take advantage of powerful code editor ‘file find’ tools like ‘find in project’.
Shopify 2.0
With the introduction of Shopify 2.0, app blocks can now seamlessly integrate into the Shopify admin’s drag-and-drop theme customizer, making it much easier to set up pre-orders on Shopify. (‘app block’ is effectively the same as a ‘snippet’ in this context)
App blocks streamline the product pre-order template installation process, as well as automatically removing themselves if you uninstall the app.
Listing Pre-orders on Shopify
Once you’ve completed the above steps to integrate the app with your Shopify storefront, you can now start pre-selling!
Begin by listing a product in your selected pre-order app. Most if not all pre-order apps sit on top of your existing Shopify product listings. Once listed in the app, the pre-order product page’s cart button text should be replaced with a pre-order version, accompanied by any other front-end additional information, i.e. special pre-order messaging.

You will need to decide which type of pre-order to use, generally depending on the payment settings they use. The general pre-order types are:
- Charge upfront pre-order – 100% charged upfront (Most apps will offer this).
- Charge Later pre-orders – 100% charged later when you trigger the charge.
- Deposit-based pre-orders – A percentage paid upfront, with the outstanding charged later.
- Capture-only pre-orders – A payment link is sent once you’re ready to send customers through your payment gateway.
Different apps may support or not support any of the above, so it’s important to research this ahead of installing (for example, PreProduct’s list is here).
What kind of pre-order should you use?

The below is just a set of rough guidelines from what I’ve seen running a pre-order solution over the years.
Charge upfront pre-orders are useful if you need the cash flow upfront, and appropriate if you have a good idea of when the pre-order items will be ready for shipping. Charging upfront also comes with a higher commitment from customers, over something like capture-only or notify-me-when-in-stock.
Charge upfront may not be the best type of pre-order if you’re worried about manufacturing delays or freight issues. Customers could become frustrated if they’ve fully paid, but then have unexpected delays receiving the product.

Charge later pre-orders can be one of the better choices when you’re not sure how long manufacturing may take, or when there is some uncertainty around production and supply chain. As customers will be less inclined to be annoyed by delays when they haven’t parted with any money yet. It’s still important to keep customers informed of delays though.
Charge later is also convenient if customers have a change of mind, whilst waiting for the out of stock product to come in; because no refund is needed, the pre-order can just be cancelled (without any bank transaction started/cancellation needed).
Deposit-based pre-orders is a good alternative that sits between charge upfront pre-order and charge later pre-order. This type of pre-order shows commitment from customers, but also means customers do not need to pay for the full product upfront, which can help increase pre-order sales by lowering the price to buy for customers.
Capture-only pre-orders can be a great pre-order option when you need to gauge interest. They require the least amount of commitment from both the buyers and shop owners. Similar to a back-in-stock flow, customer’s only go through checkout once the product’s available and can be imminently shipped.
Deciding on a pre-order shipping statment
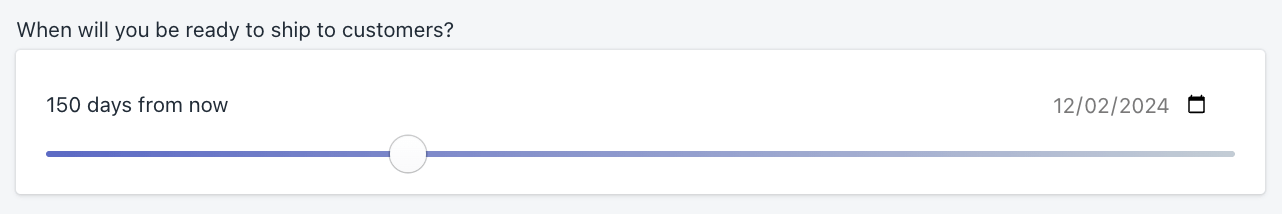
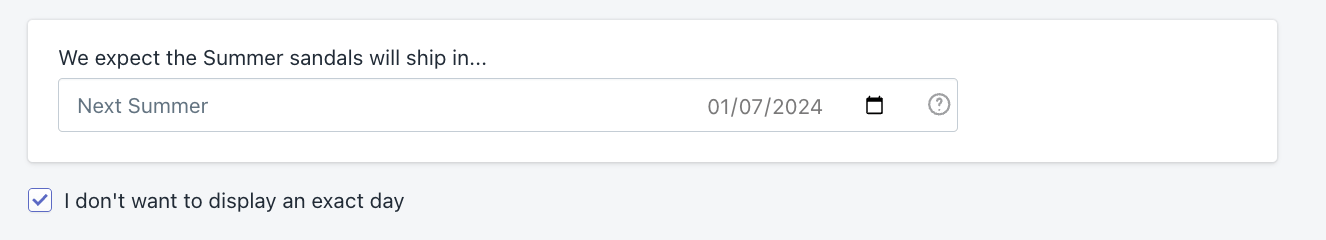
When creating a pre-order listing, you will also need to set a shipping statement. This could be in a period of days or fixed phrase (ie ‘Next Summer’). The balance here is that a pre-order listing with too vague a shipping statement can deter potential buyers, however an exact shipping statement with a much longer duration can also detract from the willingness to buy.
At PreProduct, generally we advise merchants to keep it specific when they can. With the caveat that you should go with what’s comfortable and if that’s not committing to an exact date, then that’s a completely sensible decision. You should also bear in mind that the communicated shipping statement can be changed at any point (well in a lot of apps at least).


Shopify product settings
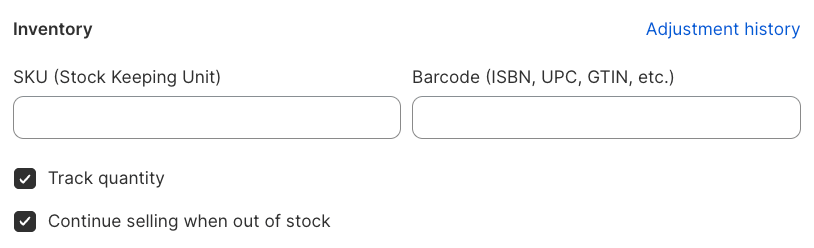
The product/variant section of the Shopify admin dashboard contains an option to enable the ‘continue selling when out of stock’ feature. This setting is crucial when utilising pre-orders and has two important purposes:
- If a product has zero stock and the box is unchecked, customers will not be able to purchase it. However, if the box is checked, the product can still pass through the checkout, whatever the inventory level. Some apps (eg PreProduct) automatically manage this box, when creating/finishing a pre-order listing.
- Furthermore, most Shopify themes display an ‘out of stock’ message when a product/variant has zero stock and the box is un-ticked. Ensuring the ‘continue selling when out of stock’ box is ticked will prevent this message from being displayed.

3. Offering Discounts on Pre-orders

Basic Discount Setup
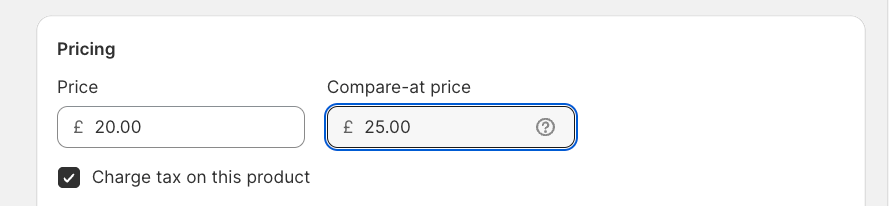
If you’re not using a pre-order app, you can set up a discount in any theme by altering the ‘Price’ and ‘Compare at Price’ in the Shopify product admin. The ‘Compare at Price’ is the original price and the ‘Price’ is the discounted price. This means the Shopify will know that there is a discount and your theme will most likely reflect this on your front-end.

Purchase Options Discounts
For pre-order listings that use purchase options (in PreProduct’s case, this is every kind apart from capture-only listings), rather than altering the price of the product directly on Shopify, the discount is applied at the pre-order listing and order level.
This means that the discount is fixed for any pre-orders already captured, but if you decide to change the discount for future pre-orders, they’ll have the updated subtraction applied. This is great, as you don’t need to worry about the price change; and furthermore, can even change the Shopify product price without impacting previous pre-orders.
With early bird discounts, you can enable customers to commit to a purchase early on and capture more sales, this is due to a created sense of exclusivity and urgency. Tapping into the classic psychology of ‘wanting more for less’ and FOMO.
Letting early adopters get in early can boost customer loyalty, and rewarding these customers with a discount can boost this dynamic even more so.

4. Setting up pre-orders on Shopify to use deposits
Creating Deposit-based pre-orders
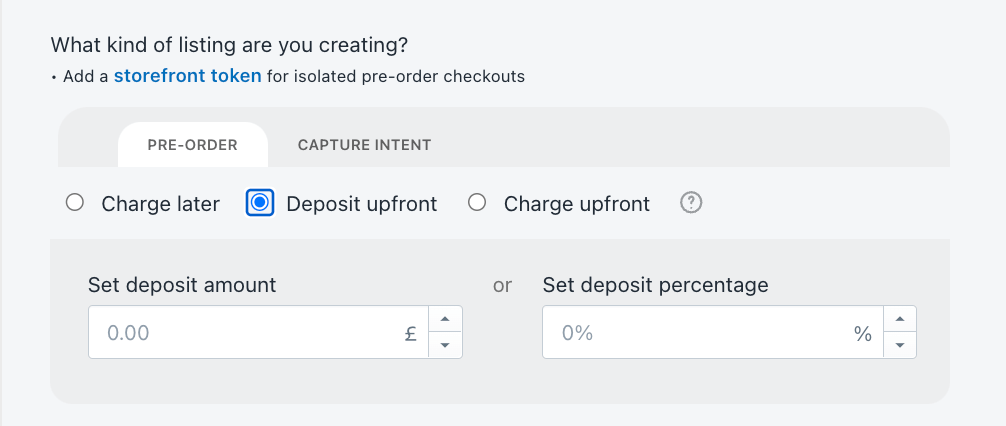
When you set up pre-orders on Shopify and create a listing, there should be an option to choose whether to capture deposits/partial payments for pre-order listings in supporting deposit pre-order apps.
When creating a pre-order listing, you will just need to select the deposit type: fixed amount or percentage. This will be communicated on the product and cart pages, as well as next to the payment authorization section of the checkout.

How do deposit pre-orders work?
Pre-order listings that use deposits will communicate to customers the price and terms of the order before they click the pre-order cart button. They’ll then be directed through your usual checkout process, however there will be details of the deposit price, the outstanding price, as well as when the merchant plans to charge it. Then once you’re ready to trigger the outstanding payment, you can trigger the charge via your pre-order app. Usually this is is powered by vaulted credit card technology so no further action is needed from the customer.
Using deposits can be beneficial as they require customers to commit a portion of the pre-order payments upfront, demonstrating a genuine interest and commitment to purchasing the product.
Deposits provide an immediate influx of cash for the business, which can be crucial for covering production costs, marketing efforts, or other expenses related to fulfilling pre-orders. It’s completely up to you whether you implement a non-refundable deposit policy.
Charging Tax and Shipping Fees
When using deposit based pre-orders, both shipping and taxes will be charged in the final outstanding amount, not in the deposit amount. Your existing tax and shipping profiles will be respected.
5. Summary and Conclusion
In summary, to use and set up pre-orders on Shopify offers several powerful advantages for ecommerce stores.
- They provide valuable insight into product demand for pre-order products, enabling stores to predict inventory amount and avoid overproduction.
- Pre-orders generate anticipation for a product, improving hype for your future releases.
- Lastly, pre-orders can generate upfront revenue, providing cash flow before product release, something that ecommerce companies of all sizes can get excited about.
If you are interested in giving pre-orders on Shopify a go and experiencing some of these benefits I mentioned above, we’d love you to start a free trial of PreProduct today.
Get the Shopify App

Eliza Wegener
Co-founder @PreProduct








